Was sind Design-Einstellungen?
Bei den Designeinstellungen handelt es sich um ein Designsystem, das entwickelt wurde, um mehr Branding und ein individuelles Design zu ermöglichen. Es besteht die Möglichkeit, alle Icons zu bearbeiten, z. B. die Steuerelemente für Videos (Play- und Pause-Symbol). Außerdem können 2D-Elemente gestylt werden. Darüber hinaus besteht die Möglichkeit, die Eigenschaften von Text-Hotspots, Quiz-Hotspots sowie die Hotspot-Beschriftung anzupassen.
Wie kann ich auf die Designeinstellungen zugreifen?
Zunächst ist zu erwähnen, dass die Design-Einstellungen derzeit nur in der WebVR-Version verfügbar sind und nur angezeigt werden, wenn ein kostenpflichtiger Zugang zu WebVR besteht.
Der Zugang zu den Designeinstellungen erfolgt über die Einstellungen, die sich in der oberen rechten Ecke befinden.
Dazu sind zwei Schritte erforderlich:
1. Zunächst müssen die allgemeinen Einstellungen des Projekts geöffnet werden. Diese sind oben rechts zu finden und werden symbolisch durch ein Zahnrad dargestellt.
2. Klicken Sie auf dieses Symbol, um die Einstellungen zu öffnen. Innerhalb dieser Einstellungen müssen Sie zum Unterpunkt “Designeinstellungen” navigieren.
Hier sind nun alle Einstellungen zu finden.
In den beiden folgenden Bildern ist dies auch noch einmal bildlich dargestellt.


Wie kann ich ein Thema erstellen und verwenden?
Standardmäßig wird immer ein Thema erstellt, das den Namen “Standard” trägt. Dieses kann nicht gelöscht werden.
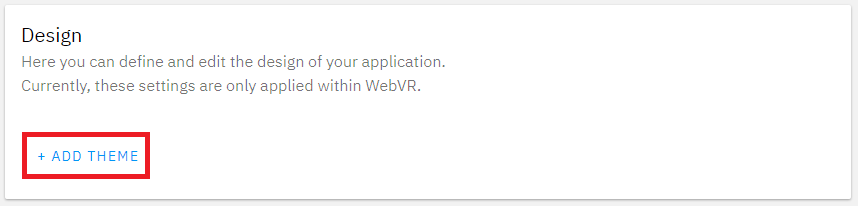
Es ist aber auch möglich, weitere Themes hinzuzufügen. Zu diesem Zweck kann die Schaltfläche “+ADD THEME” verwendet werden.
Dies ist auf dem nächsten Bild zu sehen.
Für jeden Hotspot kann ein Thema ausgewählt werden. Wenn das Thema für den Hotspot ausgewählt ist, wird das Design automatisch geändert, wenn die Farben usw. geändert werden.
Dies ist im nächsten Bild zu sehen.

Einstellung der Optionen
Allgemein
Die generischen Einstellungen werden für 2-D-Inhalte im WebVR verwendet.
| Name | Beschreibung | _. |
Primary color | Die Primärfarbe wird für die Umrisse von Schaltflächen usw. verwendet. |
|---|---|---|---|---|
| Secondary color | Sekundärfarbe wird für die Umrisse von Schaltflächen usw. verwendet. | |||
| Background color | Hintergrundfarbe wird für den Hintergrund des Inhalts verwendet | |||
| Background color contrast | Hintergrundfarbkontrast wird für den Hintergrund von Inhalten verwendet, die einen Kontrast benötigen | |||
| Text color | Textfarbe | _. |
Text color invert | Invertierte Textfarbe, die für Schaltflächen mit voller Primärfarbe verwendet wird |
| Slider default color | Standard-Hintergrundfarbe des Schiebereglers | |||
| Radius | Legt fest, ob die Elemente abgerundet werden sollen oder nicht | |||
| Button icon style | Icon style für Buttons | |||
| Content icon style | Icon-Stil für Schaltflächen und Inhalte | |||
| Language | Sprache, die verwendet werden soll |
Thema
Themes können für Text-Hotspots und Quiz-Hotspots verwendet werden
Beschriftung
| Name | Beschreibung | _. |
Label text color | Textfarbe des Etiketts |
|---|---|---|---|---|
| Font | Schriftart des Etiketts |
| Name | Beschreibung | _. |
Title text color | Textfarbe des Titels innerhalb eines Text-Hotspots | ||||||
|---|---|---|---|---|---|---|---|---|---|---|
| Content text color | Textfarbe des Inhalts innerhalb eines Text-Hotspots | _. |
Textbox background color | Hintergrundfarbe der Textbox | ||||||
| Font title | Schriftart des Titels innerhalb eines Text-Hotspots | |||||||||
| Font content | Schriftart des Inhalts innerhalb eines Text-Hotspots | _. |
Horizontal title alignment | Ausrichtung des Titels innerhalb eines Text-Hotspots | _. |
Horizontal content alignment | Ausrichtung des Inhalts innerhalb eines Text-Hotspots | _. |
Textbox border radius | Radius der Textbox. Ein Wert größer als 0 führt zu abgerundeten Rändern |
| Name | Beschreibung | _. |
Question text color | Textfarbe der Frage innerhalb eines Quiz-Hotspots |
|---|---|---|---|---|
| nswer text color | Textfarbe der Antworten innerhalb eines Quiz-Hotspots | |||
| Question background color | Hintergrundfarbe der Frage-Textbox innerhalb eines Quiz-Hotspots | |||
| Answer background color | Hintergrundfarbe des Antwort-Textfeldes innerhalb eines Quiz-Hotspots | |||
| Answer active background color | Hintergrundfarbe der Antwort-Textbox innerhalb eines Quiz-Hotspots, wenn der Endbenutzer auf die Antwortlösung wartet | |||
| Answer right background color | Hintergrundfarbe der Antwort-Textbox innerhalb eines Quiz-Hotspots, wenn der Endbenutzer die richtige Antwort ausgewählt hat | |||
| Answer wrong background color | Hintergrundfarbe der Antwort-Textbox innerhalb eines Quiz-Hotspots, wenn der Endbenutzer die falsche Antwort ausgewählt hat | |||
| Font question | Schriftart der Frage innerhalb eines Quiz-Hotspots | |||
| Font answer | Schriftart der Antwort innerhalb eines Quiz-Hotspots | |||
| Horizontal question alignment | Ausrichtung des Fragentextes innerhalb eines Quiz-Hotspot-Fragetextfeldes | |||
| Horizontal answer alignment | Ausrichtung des Antworttextes innerhalb eines Quiz-Hotspot-Antworttextfeldes | |||
| Question border radius | Radius des Fragentextfeldes. Ein Wert größer als 0 führt zu abgerundeten Rändern | |||
| Answer border radius | Radius des Antwort-Textfeldes. Ein Wert größer als 0 führt zu abgerundeten Rändern |




Hinterlasse einen Kommentar.